Addquicktagを使いこなすだけでWordPressでブログ書くのが3割楽に…なる?
こんにちわ。最近、アメブロからWordPressにお引越しする方の相談を受けることになりました。
そこで、今、自分の惰性で使っていたプラグインの機能や使い方を見直しているところです。
その1つが「AddQuicktag」です。今回は、「AddQuicktag」のインストール方法と使い方を詳しく説明します。
スポンサーリンク
もくじ
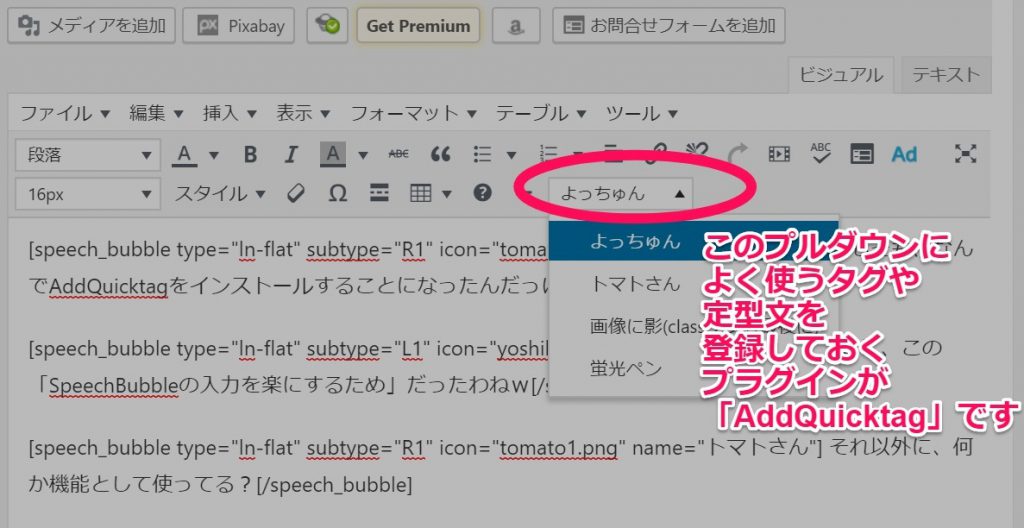
「SpeechBubble」のタグ入力を簡略化するためにインストールした
[speech_bubble type=”ln-flat” subtype=”R1″ icon=”tomato1.png” name=”トマトさん”] そもそも、なんでAddQuicktagをインストールすることになったんだっけ?[/speech_bubble]
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”yoshiko.png” name=”よっちゅん”] まさに、この「SpeechBubbleの入力を楽にするため」だったわねw[/speech_bubble]
[speech_bubble type=”ln-flat” subtype=”R1″ icon=”tomato1.png” name=”トマトさん”] それ以外に、何か機能として使ってる?[/speech_bubble]
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”yoshiko.png” name=”よっちゅん”] あ…www[/speech_bubble]
↑この「会話風の記事を作る」プラグインSpeechBubbleプラグインも楽しすぎるのですが(これはアメブロにない機能で、WordPressおススメの機能だったりしますw)このタグの入力がめんどくさい!というので、WordPressに詳しい知人がSpeechBubbleと一緒にAddQuicktagの設定もしてくれて…それっきり…でした。爆
AddQuicktagのインストール方法
ダッシュボードで「プラグイン」→「新規追加」をクリック
「addquicktag」と入力して検索
「今すぐインストール」→「有効化」をクリック
(↓の画像の赤丸の部分に出ます)
AddQuicktagの設定方法
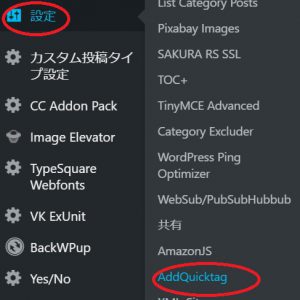
ダッシュボードの「設定」→「AddQuicktag」をクリック
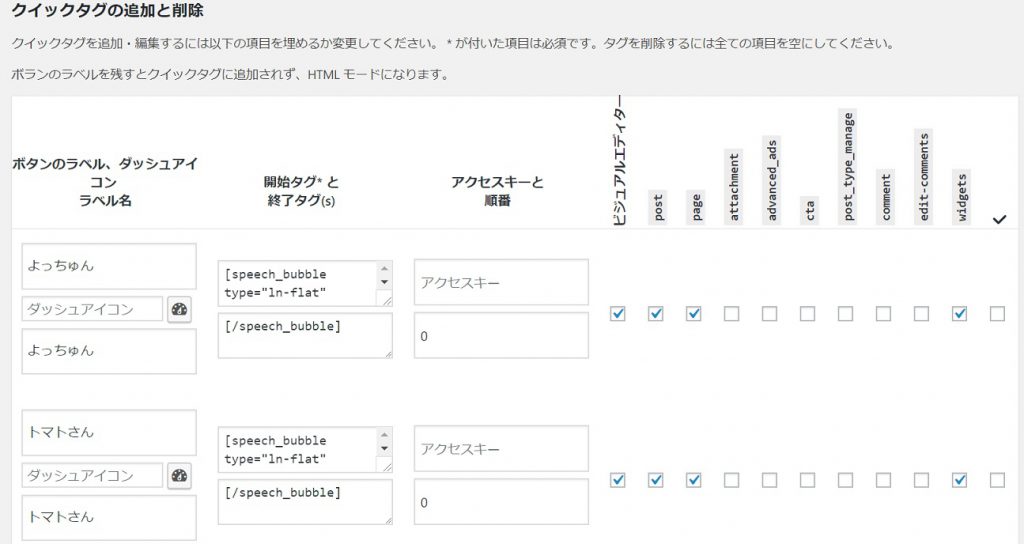
こんな感じになっています。
一番右側以外の全部にチェックを入れる人が多いですが、私はこんな感じでした(知人に丸投げだったので気が付かなったのですw)。
それでは、新しいタグの追加をしてみましょう。
囲み枠のタグを設定してみた
アメブロをやっている方はご存知の方も多いかと思いますが、囲み枠、といえばアメブロカスタマイズの定番で「アメブロ カスタマイズ 囲み枠」で検索すると、たくさんの記事がヒットするかと思います。アメブロはHTMLをコピペで入力しないといけませんが…AddQuicktagだとプルダウンで一発入力です。
そのためには設定をします。今回は、2種類の囲み枠の設定をしました。
背景グレー・角丸
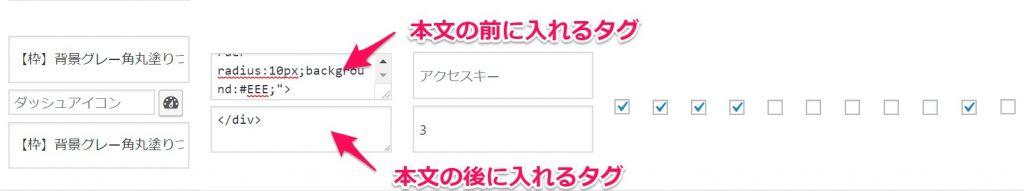
「背景グレー・角丸」は以下の文言を設定します
【開始タグ(本文の前に入れるタグ)】<div style=”border:1px solid #CCC;padding:10px;border-radius:10px;background:#EEE;”>
【終了タグ(本文のあとに入れるタグ)】</div>
【使い方の例】
<div style=”border:1px solid #CCC;padding:10px;border-radius:10px;background:#EEE;”>ここに本文を入れるよ</div>
点線赤・角四角
「点線赤・角四角」は以下の文言を設定します。
【開始タグ】<div style=”border: 5px dotted #FF0000; padding: 10px;”>
【終了タグ】</div>
【使い方の例】<div style=”border: 5px dotted #FF0000; padding: 10px;”>ここに本文を書きます</div>
※枠線の設定は「コピペ枠わく」さまを参考にさせていただきました。
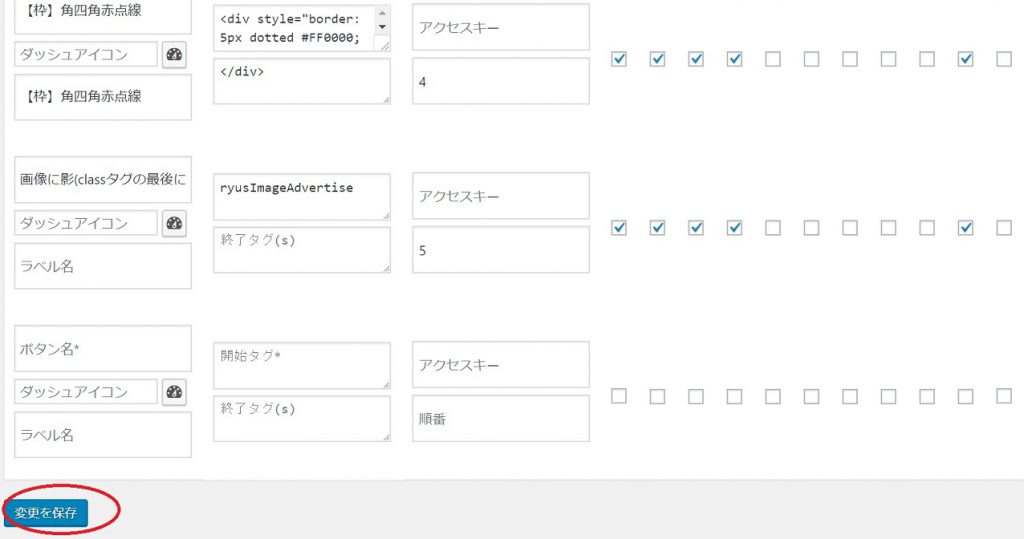
こんな感じで設定していきます。設定が終わったら「変更を保存」をクリックするのを忘れないでくださいね。
AddQuicktag・使い方の例
ここでは、AddQuicktagの使い方をご紹介しましょう。
という一文を囲み枠で囲みました。
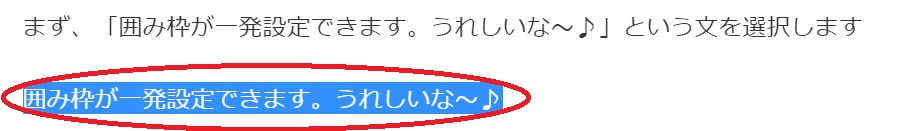
まず、「囲み枠が一発設定できます。うれしいな~♪」という文を選択します
こんな感じです。
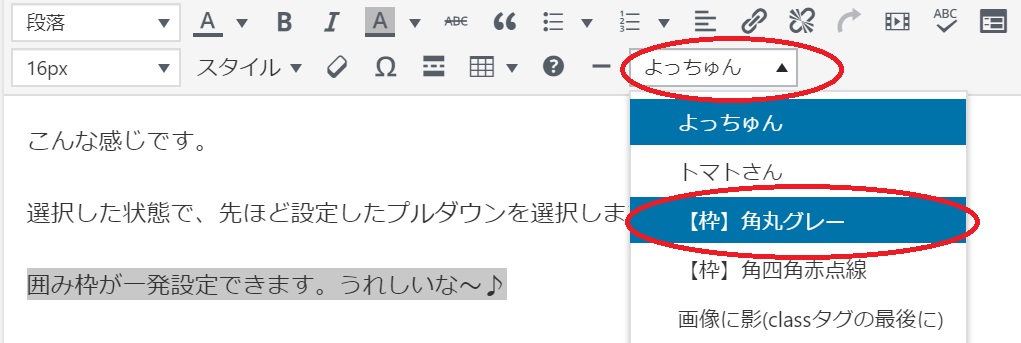
選択した状態で、先ほど設定したプルダウンを選択します。
すると
という風に、簡単に囲み枠を設置することが出来ます。
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”yoshiko.png” name=”よっちゅん”] これで、HTMLに詳しくなくても囲み枠を設置出来たり会話風の記事が作成できるようになります![/speech_bubble]
ホント、便利すぎるAddQuicktag、ぜひぜひ使いこなしてくださいね。
スポンサーリンク