【WordPress】ブログテーマ変更!ローカル環境の設定から移行までの手順をレポートします
「Wordpressでかっこいいホームページを作りたい」というのが、2017年の私の目標でした。
サーバをレンタルして独自ドメインを取得するところまでは2000年代初頭に経験していたのですが、それ以降は出産や育児などのブランクがあったこともあり浦島太郎状態。CSSも意味は分かるのですが、もう自分で考えるのがめんどくさい状態(爆)
サーバをレンタルして独自ドメインを取って、テーマやプラグインをインストールする…という、基本的なことは1人でもできるんだけど、ちょっとカスタマイズしたい…となるとお手上げ(爆)
WordPressってどうやったらいいんだろう…と、Facebookやコワーキングスペースで「誰か詳しい人知りませんか?」と聞いて回ったり書籍を借りたりしました。
その過程で、ゆうそうとの兎本美佳さん、松田啓さんと知り合うことが出来たり(いつもありがとうございます!!)、近くで開催している「Wordpressもくもく会」に参加して詳しい人に聞いて回って…何とかそれっぽく見えるようになりました。
そんなこんなで、Wordpressを始めて半年…
やっぱり見た目を変えたい…
というわけで、 「テーマの変更」という大作業を決心することに。
テーマは、有名な「Lightning」に、2017年11月にリリースされたばかりの専用デザインスキン「JPNSTYLE」(※プラグイン扱い・税抜き7980円)を…
ええ、買っただけでしばらく放置していて、 クレカの請求書が来て「これ何だっけ?」って思い出して作業再開したのは内緒ですからね!!ええ!!!
スポンサーリンク
もくじ
ローカルの環境で設定をします
個人的な見解としては、Wordpressの最大の敵は「孤独」だと思うのです。
アメブロとWordPressの違いを家探しに例えて書いてみたいう記事にも書きましたが、アメブロと違っていろんな意味で「孤独」なのですw
ITの知識に自信が無い人が、自力でサイトを立ち上げるのは難しいと思います。
まず↑の「ローカル」の意味が分からない場合は、1人で試行錯誤するのは諦めて専門家に相談しましょう。その方が絶対にいいです。
ローカルというのは、現行のシステムを本番環境(インターネット)にいきなり移行するのではなく、サーバを介さずに自分のマシンに環境を作って「ああでもないこうでもない」と設定を試行錯誤することです。
これまでは、XAMPP(ザンプ)というソフトをインストールしていたのですが、これが私には難しすぎて…お手上げの状態w
途方に暮れていたら、Wordpressもくもく会で「Local by Flywheel」の存在を教えてもらって…
このソフト…インストールも簡単だけど、インストール後にローカル環境を立ち上げるのが超簡単! XAMPPの時に何度も分からなくなって泣きそうになったのがウソみたいなレベルで簡単!
私にもできた!!
感動でしたよ。マジで。これでローカル環境で心置きなく編集ができる!これ、マジで神です。しかもMacとWindows両方で利用できる。
ホント、この情報、ありがたいです。私1人だったらとっくに挫折していました。
(参考)WordPressローカル環境ツール「Local by Flywheel」のインストール方法と使い方(←「寝ログ」のサイトへ飛びます)
ローカルでの作業は…見た目の設定とウイジェットの設定が主なものでした。色やアイコンをどうするか、前のテーマとはウイジェットが違うのでどれを使うか…など、ぶっつけ本番でテーマ変更していたら確実に混乱していたでしょう。
ローカル環境への記事の移動の仕方
というわけで、ローカルでWordpressが動作するようになったら、現行の環境をローカルへコピーします。
プラグインはFTPソフトでサクッとコピーして、必要なものだけ有効化。
テーマは、FTPソフトでサクッとコピーして有効化でもいいし、再インストールでもいいですね。
これから、記事のエクスポート・インポートを説明します。
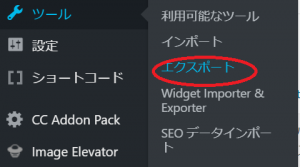
それまで使っていた環境のダッシュボードから「ツール」→「エクスポート」をクリック。
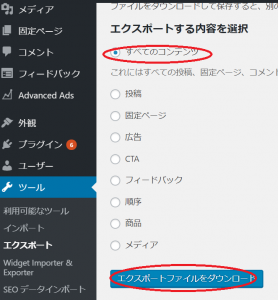
「すべてのコンテンツ」を選択して「エクスポートファイルをダウンロード」を押下。
すると、xmlファイルが作成されます。
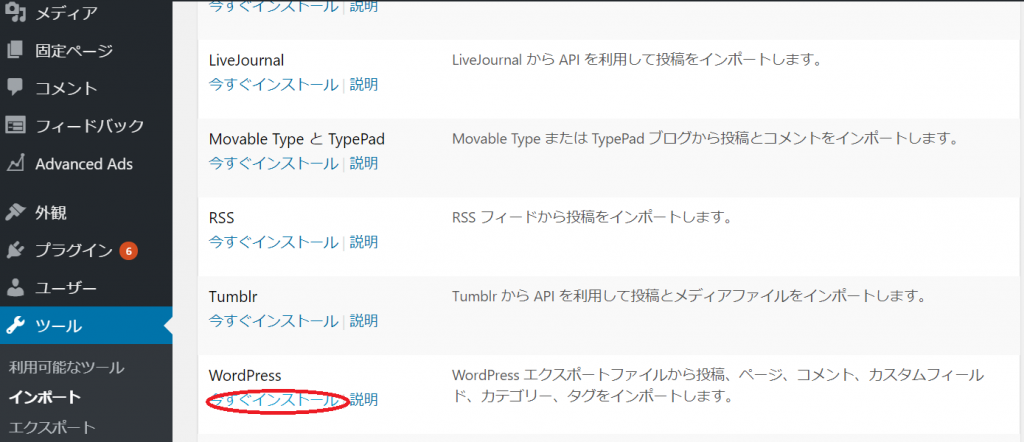
その後、先ほど作成したローカル環境のダッシュボードから「ツール」→「インポート」を選択。
「Wordpress」の「今すぐインストール」を選択。
その後、インポーターを起動するか聞かれるのでインポーターを起動し、さっき出力したxmlファイルを選択してインポートすればOKです。
ローカル環境では、新しいテーマの体裁を整えるのが目的なので、私はローカル環境では再現性を追求しなかったので、その程度の移行しかしませんでした。
で、新しいテーマの体裁をローカル環境で整えて、本番環境へ移行…なのですが…どうしたらいいのやら(滝汗)
ローカル環境から本番環境にどうやって移行するの?
ローカル環境で設定するのは数日で終わったのですが、ここで1か月くらい止まっていました(爆)
私自身、FTPソフトは使えるし、テーマが(サーバ上の)どこの階層に格納されているかは知っているので、コピペするだけだったら出来るのですが、本当にそれでいいのか確証が持てずにいたのと、トラブった時にリカバリーできる自信が無かったので、ここで躊躇したまま…年を越すのはイヤだなぁ、と。
再びゆうそうとの兎本美佳さん、松田啓さんにご登場願い(爆)←本当に頭が上がらないw
やり方を教えてもらうのでした。
あらかじめ、新しいテーマ(子テーマ含む)や、新しい環境で初めて使うプラグインや画像があれば本番環境にインストールしておきます。
そのうえで、ローカル環境で試行錯誤したテーマとウイジェットの設定を本番にエクスポートします。
エクスポートとインポートはプラグインで
まず、プラグイン「Customizer Export/Import」と「Widget Importer & Exporter」を ローカル環境と本番環境の両方にインストール→有効化します。
ローカル環境からテーマの設定をエクスポートする
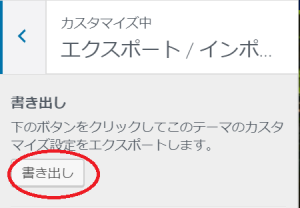
ローカル環境の「ダッシュボード」→「外観」→「カスタマイズ」→「エクスポート/インポート」をクリックして、「書き出し」ボタンを押下。エクスポート用のdatファイルが出力されました。
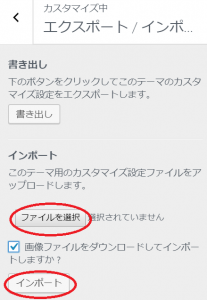
それを、本番環境の「ダッシュボード」→「外観」→「カスタマイズ」→「エクスポート/インポート」をクリックします。
そして「ファイルを選択」をクリックして、先ほど出力したdatファイルを選択。
「インポート」ボタンを押下してインポート。この際、「画像ファイルをダウンロードしてインポートしますか?」にチェック。
ローカル環境からウイジェットの設定をインポートする
ローカル環境の「ダッシュボード」→「外観」→「ウイジェット」を開き、「Import/Export」ボタンを押下。.wieという何とも珍しい拡張子のファイルを出力。
本番環境の「ダッシュボード」→「外観」→「ウイジェット」を開き、「Import/Export」ボタンを押下。さっき出力した.wieファイルをインポートします。
あとは、本番環境にて調整を
以前のテーマでcssカスタマイズをしていた場合は、新しいテーマ(子テーマ)のcssファイルに設定をコピペする必要があります。
それ以外でも、前のテーマでは必要だったけど今のテーマでは不要な設定を削除したり…と、細かい設定変更が必要になります。
移行にかかった時間は1時間ちょっと。1人だったら1日かかっても出来なかったかもしれません。
詳しい人に教えてもらうのは、継続への近道なのだと改めて実感しました。
でも、個人的には、ITに抵抗が無い人は自分でやってもいいですが「ブラウザって何ですか?」「ローカルって何ですか?」「インポートって何ですか?」という人はプロにお任せしましょうね!
スポンサーリンク