「TinyMCE Advanced」はWordPress初心者におススメするプラグイン
[speech_bubble type=”ln-flat” subtype=”R1″ icon=”tomato1.png” name=”トマトさん”] アメブロとWordPressだと、エディタがずいぶん違う感じ。HTMLの知識がないと出来ないのかな?[/speech_bubble]
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”yoshiko.png” name=”よっちゅん”] HTMLの知識はあればあったに越したことは無いけれど、プラグインである程度使い勝手を良くすることが出来るのよ。[/speech_bubble]
[speech_bubble type=”ln-flat” subtype=”R1″ icon=”tomato1.png” name=”トマトさん”] 例えば?[/speech_bubble]
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”yoshiko.png” name=”よっちゅん”] 今回は、直感的なインターフェイスに出来る「TinyMCE Advanced」を紹介するね[/speech_bubble]
HTMLを知らなくても直感的な操作でブログに装飾が出来るようになります。(WordPress標準のままだとホントに大変でw)
スポンサーリンク
もくじ
TinyMCE Advancedのインストール方法
ダッシュボードの「プラグイン」→「新規追加」

「TinyMCE Advanced」と入力
![]()
↓が出てきたら、「今すぐインストール」→「有効化」をクリック

これで、インストールは終わり。(っていうか、基本的にプラグインのインストール方法は全部こんな感じです)
TinyMCE Advancedの設定
TinyMCE Advancedの設定方法です。これは好みがあると思うので試行錯誤するか「TinyMCE Advanced 使い方」で検索すると、詳しく説明してくれているサイトがたくさん見つかります。
ここでは、基本的な操作方法と必須の設定だけ説明します。
エディタとツールバーの設定
- ダッシュボードから、「設定」→「TinyMCE Advanced」をクリック。
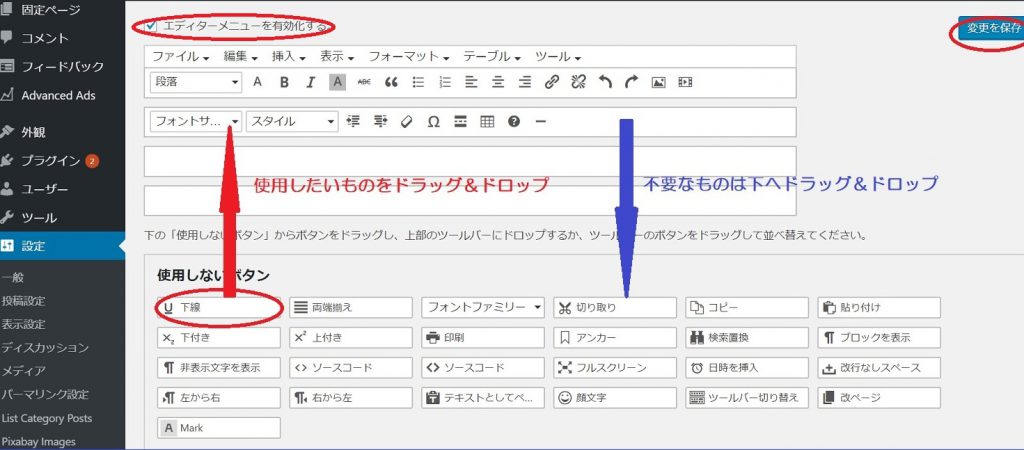
- 「エディターメニューを有効化する」にチェック
- 使用したい機能をドラッグ&ドロップ(下図矢印赤線参照)
- 不要な機能をドラッグ&ドロップ(下図矢印青線参照)
- 「変更を保存」をクリック(他の設定と一緒に最後に押してもOK)

その他の設定
エディタとツールバー以外の設定です。
設定
「リストスタイルオプション」「コンテキストメニュー」「フォントサイズ」にチェック

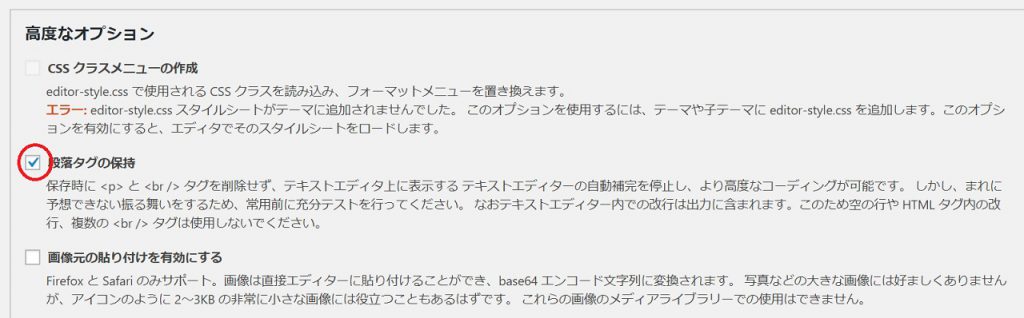
高度なオプション
「段落タグの保持」にチェック

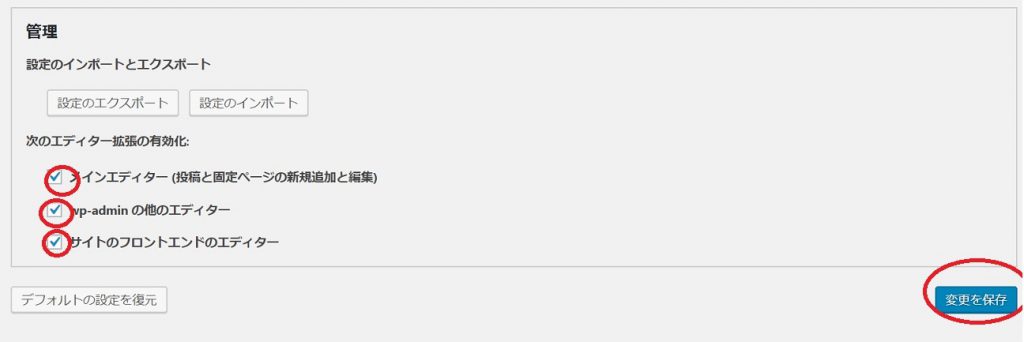
管理
「メインエディター」「wp-adminの他のエディター」「サイトのフロントエンドのエディター」をチェック。

最後に「変更を保存」をクリックします。
HTMLが苦手な人でも、直感的なインターフェースでWordpressを楽しもう
最近、アメブロなどの無料ブログからWordpressへのお引越しについて相談を受けるようになりました。(現在、私はアメブロとWordPressの両方でブログを運営しています)
確かに、アメブロで使い慣れてしまっていると「アメブロだったらアイコン1つで出来る設定がなぜ出来ないの?」って思うことも多々あります。
そんな方におススメするプラグインはいくつかあるのですが、真っ先におススメしたいのは「TinyMCE Advanced」ですね。その次は「Add Quicktag」。この2つがあれば、HTMLの知識はそんなに必要ないかも。
スポンサーリンク