【さくらインターネット】無料SSL証明書「Let’s Encrypt」を使ったHTTPS化の手順
http://から始まるURLと、https://から始まるURLにどんな違いがあるかご存知ですか?
まあ、超簡単に言うと、httpsから始まるアドレスのホームページは暗号化されてて安全だよっていうことなんです(なんて大雑把w)
そして、Googleさんが「HTTPS化されたサイトを検索エンジンでは優遇する」というので、HTTPS化は急いだほうがいいかなぁと思ったのですが、私が使っているさくらインターネットはSSL証明書が有料だったので、何かと躊躇していたのです。
すると…2017年10月から、さくらインターネットでも無料SSL証明書が発行されることになりました。
「さくらのレンタルサーバ/マネージドサーバ」 無料SSL証明書「Let’s Encrypt」簡単設定機能の提供開始のお知らせ(さくらインターネット)
というわけで、ようやく重い腰を上げて、常時SSL化(HTTPS化)に取り組むことに。
スポンサーリンク
もくじ
さくらインターネット「コントロールパネル」の設定
無料SSL証明書「Let’s Encrypt」の発行申請
さくらインターネットの「コントロールパネル」にログインして
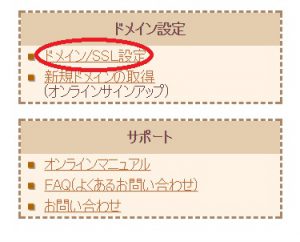
「ドメイン/SSL設定」をクリック
SSL化したいドメインを選んで「登録」をクリック
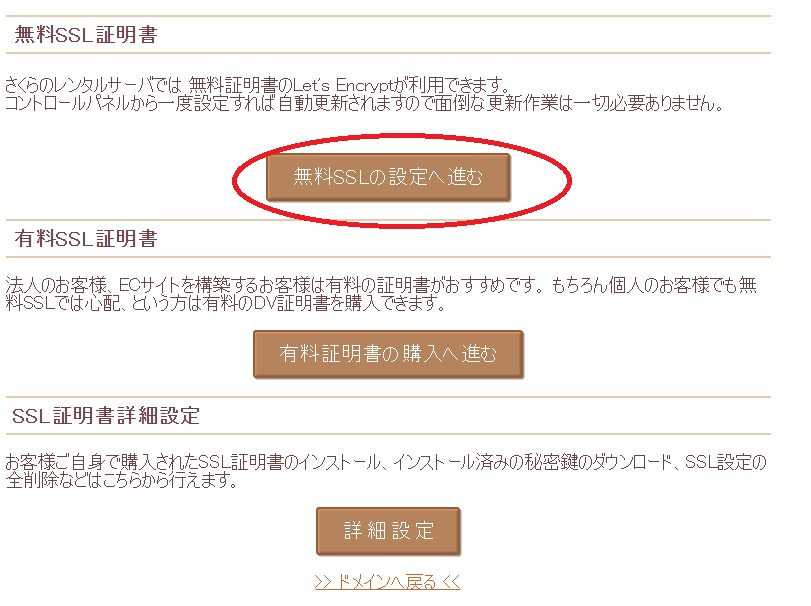
「無料SSLの設定へ進む」をクリック
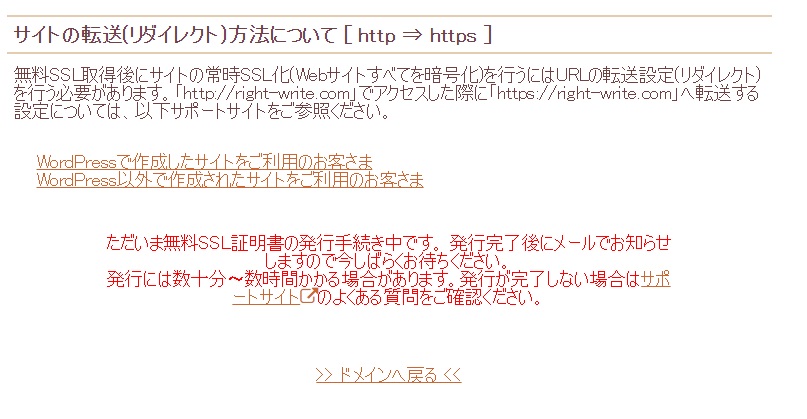
証明書の申請が完了です。発行されるとメールでお知らせが来ます。
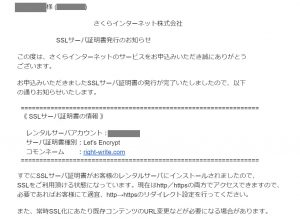
20分くらいかかったかと。メールが来ました。
コントロールパネルで確認して、SSL化されていればオッケーです。
ようやく、プラグインのインストールに入ります。
WordPressの設定
プラグインのインストール
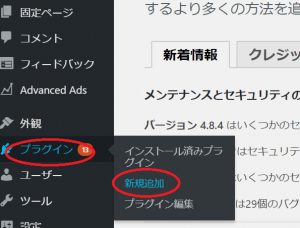
WordPressのダッシュボード画面の「プラグイン」→「新規追加」をクリック
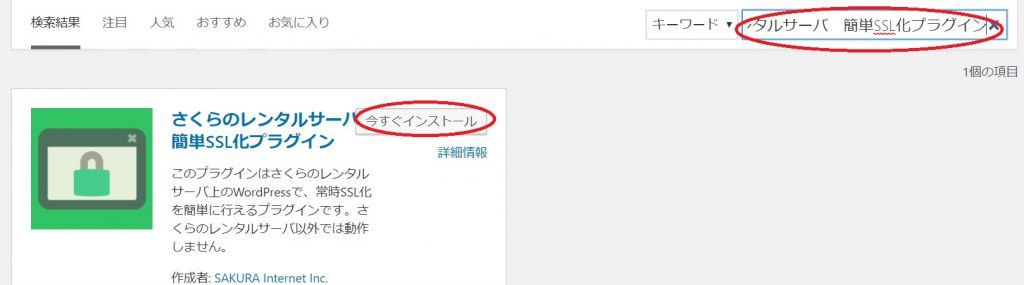
キーサードに「さくらのレンタルサーバ 簡単SSL化プラグイン」と入力
該当プラグインが出てきたら「今すぐインストール」をクリック
インストールされたら「有効化」をクリック
プラグインの設定
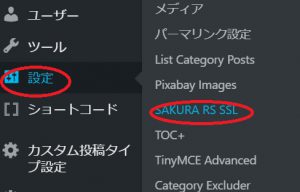
ダッシュボードの「設定」→「SAKURA RS SSL」をクリック
「共有SSLを利用している、もしくはSSL証明書をレンタルサーバコントロールパネルから設定した」にチェックを入れる。
SSL証明書は「SNI SSL」になっていることを確認
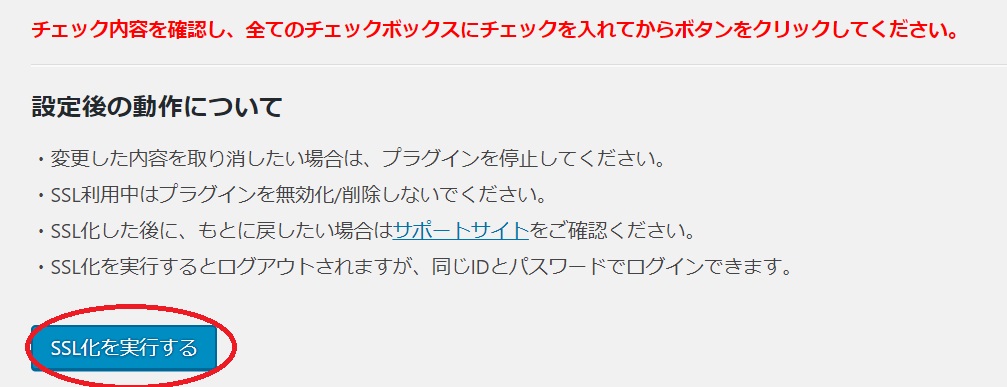
トップページと管理画面へアクセスできることを確認してチェックを入れる。
下までスクロールして「SSL化を実行する」をクリック
一般設定の変更
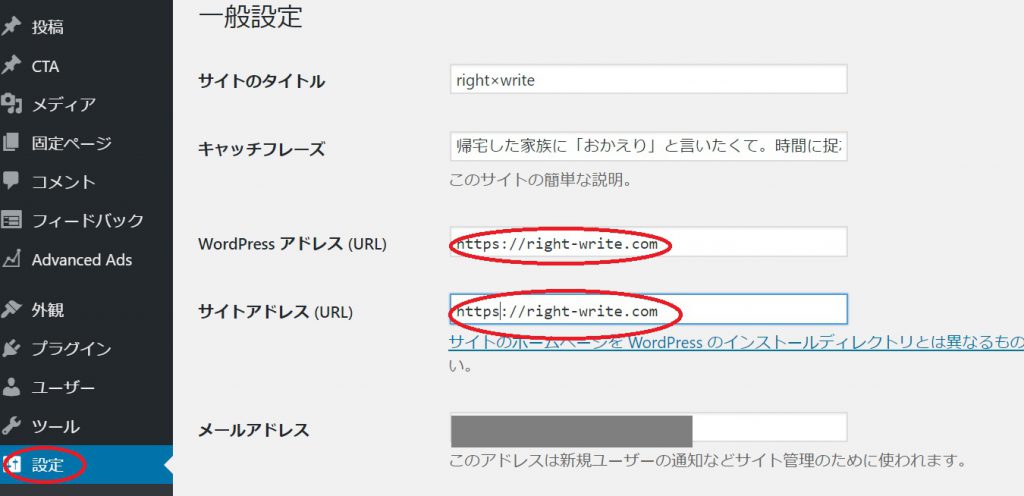
ダッシュボードの「設定」をクリック
WordPressアドレスとサイトアドレスをhttps://から始まるものに変更
常時SSL化完了!?
これで無事HTTPS化完了!!となると
URLの表示の左側に鍵マークと「保護された通信」という表記が出ます!!
これが出ない場合は、Ctrl+Shift+i ボタンを押下して、「Console」タブを開いてエラー表示されていないか調べましょう!
固定ページなどの画像のリンク先がhttp://のまま変更されてないことが多いので、その場合は、画像のリンク先をhttps://のアドレスに変更するとうまくいきます。
また、さくらインターネットの場合は、「さくらレンタルサーバの仕様」にて、トップページ以外のページのCSSが反映されないという…恐ろしい事象が発生する場合も。
この対処方法は、別記事「【さくらインターネット】HTTPS化(SSL化)でCSSが適応されずレイアウトがくずれてしまう問題」にて書きました。PHPファイルを触らなくてはいけないので難易度高いです。可能なら、詳しい人に見てもらいながら修正するといいかと思います。
スポンサーリンク