WordPressのページを綺麗に印刷したい【Chromeの拡張機能を使う】
WEBページの印刷をしたいのに、レイアウトがおかしい、見た目通りに印刷されない…などのお悩みはよくありますね。それはブログでも起きることです。今回はWordPressの印刷が見た目通りにできなくて困っていたのですが、WordPressの設定を変えることなく、ブラウザの拡張機能を使って印刷する方法が分かったのでお知らせしますね。
スポンサーリンク
もくじ
WordPressのページは印刷の見た目が悪い
今までアメブロを使っていて、アメブロは見た目通りに印刷出来ていたので、WordPressでは見た目通りに印刷できないのはすごくストレスでした。(OSはWindows10、ブラウザはChromeという、おそらく一番多い組み合わせなのではないかと…w)
↓こちらはアメブロの印刷プレビュー画面。Win10の標準印刷機能でも「背景のグラフィック」にチェックを入れれば見た目通りに印刷できます。
↓こちらがWordPressの印刷プレビュー画面。詳細設定で「背景のグラフィック」にチェックを入れても、です。
phpはなるべく触りたくない
「WorePressブログを綺麗に印刷するには」というコトでいろいろ調べてみると、header.phpやstyle.cssに追記するとか…初心者には敷居が高く…
(それくらいできないとWordPressの自力での設定は難しいですが、特にphpは失敗すると
再起不能になることもあるし、あまり触りたくないですよねw)
というわけで、いろいろ調べてみたところ…
画面キャプチャではなく
そのWEBページ全体をキャプチャしてくれて、そのまま印刷まで出来ちゃうものが存在するのです。
WindowsですとChromeの拡張機能である「Fireshot」がおススメですが、MACに対応していないそうなので(厳密に言うとMacでも対応しているのだが、Safariには対応してない)、MACだと「Awresome Screenshot」になるのかなぁ。こちらはChrome、Safari両方に対応しているそうですよ。
おススメChrome拡張機能「Fireshot」
「Fireshot」とは
キャプチャー出来るソフトです。以前のキャプチャーソフトといえば、画面のキャプチャーが出来るものが
多かったように感じます。WEBページ全体となると、それこそ画面をスクロールし続けてそのたびにスクショを取ってました。
(いつの時代のやり方だよ…w)
いやー、私がブラウザをChromeにしたのはここ1~2年だったのですが。(それまではWindows7でブラウザはIEでしたw)
Chromeは拡張機能が便利ですね~。
Fireshotのインストール方法
「Chromeウエブストア」で「Fireshot」を検索し、「CHROMEに追加」をクリック
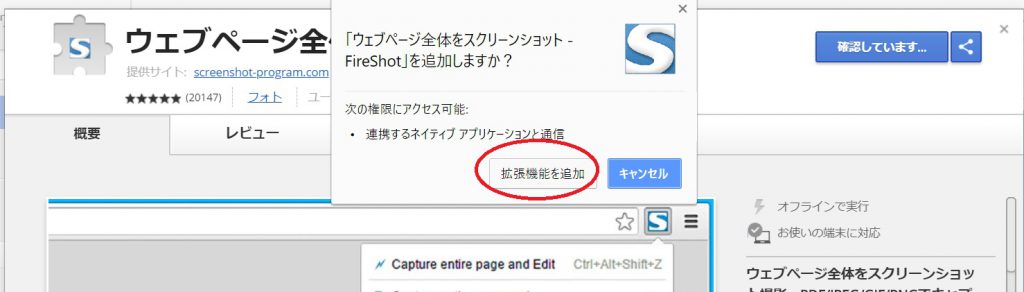
確認ダイアログが出てくるので「拡張機能を追加」をクリック
これでインストール完了です。ブラウザ右上に出てくる「S」マークのアイコンになります。
コレだけでもWordPressを見たままに保存することは可能です。しかし、「高度な機能」をインストールすると、ワンクリックで印刷プレビュー画面まで行けちゃいます!
「高度な機能」をインストールしよう
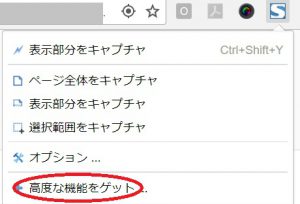
ブラウザの右上にある「S」マークのアイコンをクリックして、「高度な機能をゲット」をクリック
ダウンロードフォルダに「fireshot-chrome-plugin.exe」という名前のファイル名があるはずなので、それをクリックするとインストーラーが起動しインストールされます。
すると、↓こんな感じでいろんなことが出来るようになります。
WordPressを見たままの状態で印刷する
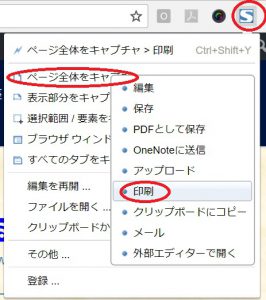
ブラウザ右上にある「S」マークをクリック→「ページ全体をキャプチャ」をクリックしてから「印刷」をクリックします。
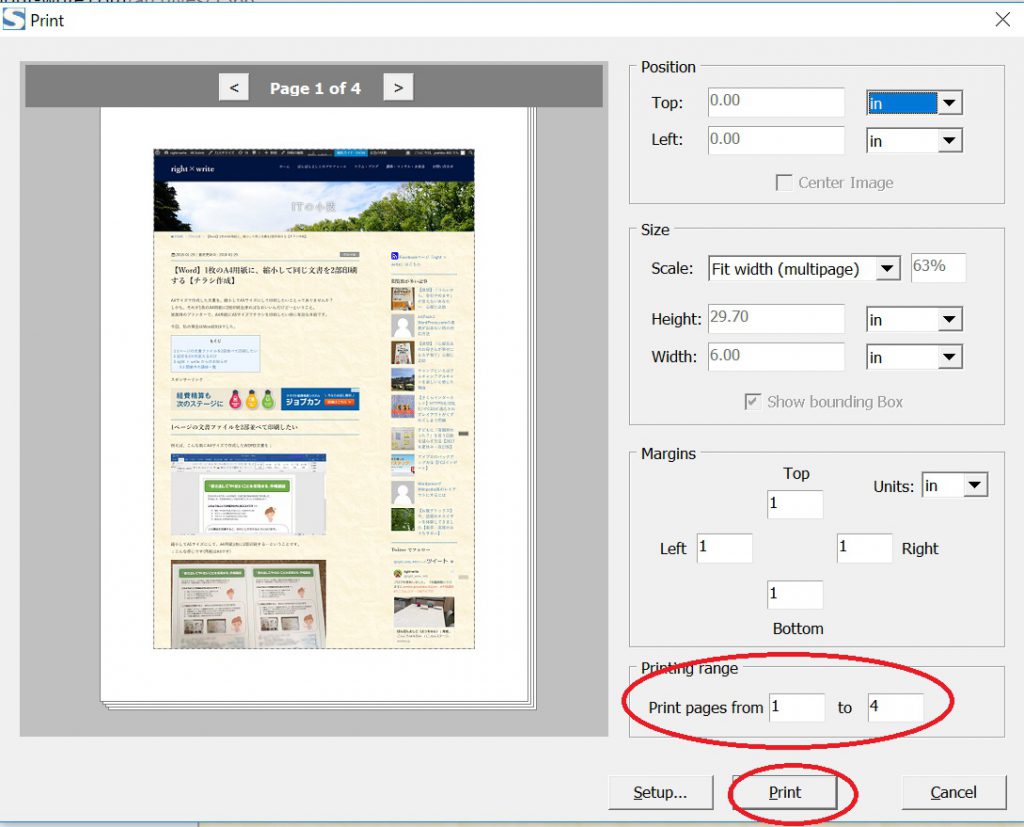
印刷プレビュー画面が開きます。
印刷したいページを選んでから「Print」をクリックすると印刷できます。
どうでしたか、これでWordPressの設定を変更することなく、WordPressのブログ記事もきれいに印刷できますね!
スポンサーリンク