【AmeCare】アメブロで記事下定型文を自動挿入する方法【GoogleChrome】
「アメブロにも記事下定型文を自動挿入できるツールがある」私のFacebookで紹介したらアクセスがとても多かったので
加筆してWordPressのブログにも書いておきますね。
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”yoshiko.png” name=”よっちゅん”] AmeCareを知って、アメブロの記事を書くのがとても楽になりました!![/speech_bubble]
スポンサーリンク
そもそも、「記事下定型文」とは何か
「記事下定型文」とは、記事の下に掲載する告知事項の事ですね。
スマホで見ると、こんな感じ↓のものを貼り付けている人が多いです。
パソコンでのGoogleChromeブラウザ限定になりますが…この「記事下定型文」を、記事を書くたびに自動で挿入出来る機能があります。その名も「Amecare」。※スマホ版GoogleChromeでは使えません。
AmeCareで記事下投稿文を自動で表示する設定方法
設定はとても簡単です!
- GoogleChromeブラウザでAmeCareのページに行き、拡張機能をインストールする。
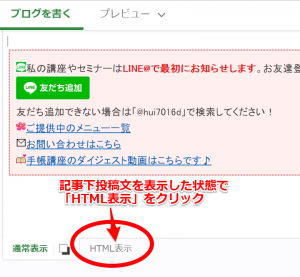
(画面右上の青いボタンをクリックすると行けます) - パソコンでアメブロの作成画面に行き、記事下定型文のHTMLをコピーします。

- 謎の文字が沢山出てきますが、該当する箇所をコピーします。

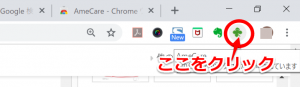
- GoogleChromeブラウザの右上にある、四葉クローバーのアイコンをクリックします。

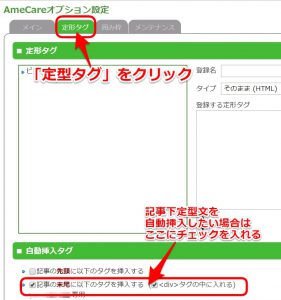
- 「設定」をクリックします。

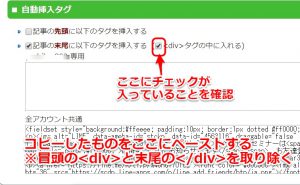
- 「定型タグ」をクリック→記事下定型文を自動挿入する場合は、「記事の末尾に以下のタグを挿入する」「(<div>タグの中に入れる)」の両方にチェックを入れます。

-
3でコピーした文面を貼り付けたら、「(<div>タグの中に入れる)」にチェックが入っていることを確認してから、コピペした文面の冒頭にある<div>とコピペした文章の終わりにある</div>をカットします。

これで、PC版GoogleChromeでAmebaの「ブログを書く」をクリックすると、記事下定型文が自動で挿入されるようになります。
これ、本当に便利なので、ぜひ設定して活用してみてくださいね!!
スポンサーリンク