lightningでファビコン機能を設定する方法【ブラウザ・タブのアイコン変更】
パソコンや、タブレットでブラウザを開いてホームページやブログを見るときに、タブにアイコンがありますよね?あれって自分で設定することが出来るのです。
今回、私は「lightning」というテーマを使っているので、そのテーマでの設定方法をお伝えします。
[speech_bubble type=”ln-flat” subtype=”L1″ icon=”yoshiko.png” name=”よっちゅん”] わっ、私の顔がブラウザのタブに!!笑[/speech_bubble]
スポンサーリンク
もくじ
事前準備
512 × 512に近いサイズの、出来れば、背景を透過したpngファイルを用意します。
今回はコレ
作ったのは、ゆうそうとの松田啓ちゃんです~♪
設定方法
1.Wordpressのダッシュボードを開いて、「外観」→「カスタマイズ」をクリック
2.「サイト基本情報」をクリック
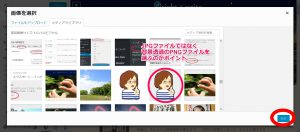
3.「画像を選択」をクリックして、アイコンにしたい画像を選択。
4.今回は、メディアライブラリにすでにアップロードしていたので、選んで「選択」をクリック
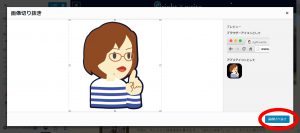
5.画像の大きさの微調整して、「画像切り抜き」をクリック
6.「画像の変更」→「公開」をクリック
タブレットやパソコンのブラウザで、タブのアイコンが変わっていれば終了。
設定も簡単だし、覚えてもらいやすいのでおススメ
アイコンの画像さえ用意できれば、3分もあれば設定完了できます。(今回、私はスクショを撮りながら進めていたので時間がかかりましたがw)
ホント、簡単ですし、自分のサイトを覚えてもらいやすいので、設定しない手はないですよね!(とかいいつつ1年近く設定してませんでしたがw)
スポンサーリンク